「Webデザイナーを目指しているけど、どのスクールが良いかわからない。」
「出来るだけ費用を抑えてコスパ良く学習したい。」
Webデザインの学習を検討していて、このような悩みを抱えている人は多いのではないでしょうか。
本記事ではWebデザインスクールの相場やコスパ良く学べるおすすめスクールについて詳しく解説します。
しっかりとスキルや経験を積める初心者向けスクールも紹介しているので、ぜひスクール選びの参考にしてください。
- インターネット・アカデミー(今月のおすすめ)
- CodeCamp(コードキャンプ)
- デジハリ・オンラインスクール
トップ画像引用元:Webデザインマスター・講座紹介|オンラインプログラミングスクールCodeCamp
Webデザインスクールの費用相場はどのくらい?

Webデザインスクールの費用は、学習カリキュラムや受講期間によってかなりのバラつきがあります。
受講費用が安いからといって安易にスクール選びを行ってしまうと、実用的なスキルが身につかずお金や時間を無駄にすることになりかねないため、注意が必要です。
1~3カ月程度の受講期間を要するスクールは比較的ライトな学習カリキュラムが組まれており、受講費用も安価な傾向があります。
~6カ月程度のスクールであれば受講費用の総額も高額になる場合が多いですが、学習内容や実践的なカリキュラムが充実しており、転職や独立を目指す方には向いています。
いずれにせよ1カ月当たり10~15万円程度が相場の目安となります。
単純な費用比較でなく、自分の学びたい学習カリキュラムを考慮した上で、1月当たりの受講費用が安いスクールを選ぶのが最善です。
費用が安いWebデザインスクールの特徴

Webデザイナーとしてデビューするにはパソコンの準備や、周辺環境の整備など何かと出費がかかるものです。
そのためWebデザインスクールに関する費用はなるべく抑えたいと思う人が多いでしょう。
質が良く費用の安いスクールの特徴は、以下の3つがあります。
- 1月当たりの受講料が安い
- 実践的な経験が積める
- 転職・独立サポートが充実
各ポイントを1つずつ見ていきましょう。
1月当たりの受講料が安い
前述の通りWebデザインスクールの受講料は1月当たりの受講料で比較するのが鉄則です。
より多くのデザインソフトやプログラミング言語を習得できるスクールの方が受講料の月当たり料金が安い、というケースも以外と存在します。
ここでいう受講料とは入学金や教材費、通学交通費などを踏まえた実質的な負担額の総額です。
厚生労働省による教育訓練給付金を利用できるスクールもあるため、気になる人は事前に確認しましょう。
【独学では無理】実践的な経験が積める
費用が安くても現場で通用するレベルの実務経験を積めるスクールを選択すると、卒業後の業務がスムーズです。
いくら座学でデザインやサイト制作について学んでも、実際の業務をこなしてみないことには自分の実力としてアピールするのは難しいもの。
実践経験を積めるスクールではポートフォリオとしてサイト制作を1から行ったり、バナー制作、カメラ撮影などの実践的なスキルを磨くことも可能です。
転職・独立サポートが充実
Webデザイナーを目指す人は増加していますが、中には安定した収入を得るレベルに到達する前に挫折してしまう人もいます。
Webデザインスクールに入学するからには、プロの力できっちりと卒業後の進路をサポートしてもらい、自力で収入を上げられるようになることが大切です。
転職サポートではカウンセリングに加え書類作成や面接対策、提携先企業の紹介などのサポートが人気。
またフリーランスを目指す人には、フリーランス向けに顧客開拓から案件獲得までの一貫したスキル習得をサポートするスクールがおすすめです。
費用が安い中でも進路サポートを意識したスクールを選ぶと安心です。
費用が安いおすすめWebデザインスクール

| スクール名 | コース名 | 受講期間/受講費用 | 1カ月当たり費用 |
|---|---|---|---|
| INTERNETACADEMY | Webデザイナーコース | 3カ月~/367,400円 | 91,850円~ |
| Webデザイナー総合コース | 6カ月~/760,760円 | 95,095円 |
|
| RaiseTech | デザインコース | 4カ月/348,000円 | 87,000円 |
| TechAcademy | Webデザインコース | 1カ月~/174,900円~ | 84,975円~ |
| CodeCamp | Webデザイン基礎コース | 2カ月~/198,000円~ | 60,500円~ |
| Webデザインマスターコース | 6カ月/528,000円 | 88,000円 | |
| デジハリONLINE | Webデザイナー講座(就転職プラン) | 7カ月/281,600円 | 40,228円 |
CodeCamp(コードキャンプ)~Webデザインコース・Webデザイン副業コース

画像引用元:プログラミング学ぶなら、オンラインレッスンNo.1 | オンラインプログラミングスクールCodeCamp(コードキャンプ)
CodeCampは現役エンジニアから生きた技術を学べるオンライン型プログラミング・Webデザインスクールです。
個人の理解度や進捗に合わせてプロ講師によるマンツーマン指導体制と、割安な授業料で人気があります。
人気のWebデザイン副業コースでは、Webデザインの基礎とバナー制作・ポートフォリオ作成に加え、在学中に実案件をこなすことで自分の業務実績を積んだ上で卒業できる点が大きな魅力です。
HTML・CSSなどのサイト制作を学べるWebデザインコースは1カ月当たり60,500円~とかなり割安の料金設定になっています。
- 現役エンジニアによるマンツーマン指導
- 在学中に実業務の実績を積める
- Webデザインコースはかなり割安
レッスンは7~23時まで対応しており、忙しい社会人の人も学習を挫折しづらい環境が整っています。
オプションでキャリア相談やスキル証明となるオープンバッジの発行も行っています。
インターネット・アカデミー

画像引用元:Webデザイン・プログラミングスクール【インターネット・アカデミー】
インターネット・アカデミーは開校27年の実績をもつ日本初Web専門スクールです。
費用の安いスクールとしては珍しくオンライン・通学の両方を選択できるスタイルなので、面直で質問したい人やモチベーションの維持が不安な人にもおすすめのスクールです。
Webデザイナーコースではデザインやサイト制作の基礎を学び、未経験からポートフォリオ作成レベルまで実力を底上げします。
給付金を利用できるWebデザイナー総合コースではポートフォリオ作成に加えUI/UX講座などのより幅広い知識が身につきます。
- オンライン・通学を自由に選べる
- 給付金利用で高度なスキルを安価で学べる
- 運営のWeb制作会社による転職サポートが豊富
卒業後も相談できるキャリアサポーターによるサポートの他、提携先企業の開示やフリーランス向けサイトの運営など、Web制作会社が運営するスクール独自の転職サポートも充実。
インターンシップ制度や在学中に案件を紹介する制度もあるため、気になる方は一度無料カウンセリングで確認しましょう。
デジハリ・オンラインスクール

画像引用元:Webデザイナー講座 フリーランスプラン |デジハリ・オンラインスクール
デジハリ・オンラインスクールは通学型スクールでも利用する信頼のある教材をしており、約半年間で本格的なWebデザインスキルの習得が可能な上に通学型より安い料金設定が魅力です。
コース展開も豊富で就転職者向けプランはもちろん、フリーランス向けプラン、副業・在宅向けプラント目標に応じたプランを選択できます。
- 実績のあるデジタルハリウッドのオンライン版
- 豊富なコース展開が魅力
- 独自の手厚い就転職サポート
就転職向けプランではWebデザインやサイト制作について学んだ後、JavaScriptを習得しポートフォリオ作成に進みます。
フリーランス向けプランでは、未経験OKの実案件の紹介も行っています。
専任コンサルタントによるサポートに加え、キャリアを見据えたゼミの設置やデジタル業界最大級の就転職サイトを独自にに利用できるなど、デジハリ・オンラインスクールならではの転職サポートが魅力です。
TechAcademy(テックアカデミー)

画像引用元:プログラミングスクール | 受講者数No.1のテックアカデミー
TechAcademyは通過率10%の厳選された現役Webデザイナーの指導を受けることができるスクールです。
週2回のマンツーマンメンタリングにより、初心者でも挫折しづらい環境が整備されています。
Webデザインコースではサイト制作やデザインの基礎を学んだ後、ポートフォリオとしてWebサイトのリリースまでを徹底的なサポートを受けることができます。
バナー制作は実際のお仕事を3案件提供され、メンターと一緒に納品まで行い、報酬ももらえます。
受講中に業務の実績も積めるところは、他のスクールとの大きな違いです。
- 通過率10%の現役メンターによる指導
- 週2回のマンツーマンメンタリング
- 独自副業案件を全員に提供
受講期間は最短で1カ月~4カ月、1月当たり174,900円~と、短期間でコスパ良く学びたい人におすすめです。
受講形態はテキストベースの教材を読んで実際に手を動かし、疑問点を常駐メンターへ質問していく自学スタイル。
Webデザイナーとしての転職を目指す人はもちろん、独自サイトを運営しているため、卒業生全員へ初心者向けの副業案件を紹介している点もポイントです。
RaiseTech(レイズテック)デザインコース

画像引用元:RaiseTech(レイズテック) | 最速で稼げるプロになるエンジニアリングスクール
RaiseTechは未経験から最短で「稼げるエンジニア」を目指すWebエンジニア養成スクールです。
デザインコースはWebデザイナー養成のための専門コースでデザインの基礎からバナーやロゴ制作、サイト制作、ポートフォリオ作成を通して一通りの実践スキルを身につけます。
受講期間は4カ月、1月当たり87,000円の受講料と充実したカリキュラムから、コスパの良いスクールとしておすすめできます。
- ポートフォリオ作成まで体系的に学習
- 2週間の返金保証制度
- 卒業後も半永久的なオンラインサポート
転職支援ではポートフォリオ作成はもちろん履歴書添削、提携先企業の提示など一通りのサポートを実施しているため、卒業後が不安な人も大丈夫。
さらに卒業後も動画視聴やオンライン質問サービスなどを利用できるため、就業後の安心材料となります。
独自の保証制度として入学から2週間の返金制度も導入しています。
Webデザインを無料で学べるスクール

Webデザインスクールは基本的に有料ですが、中には一部の講座を無料で視聴できるスクールもあります。
残念ながら全てのカリキュラムを無料で学ぶことはできませんが、Webデザインの基礎を学んでみたい人や、自分がWebデザイナーとしてやっていけるかか試したい人への導入としておすすめできます。
Schoo(スクー)

画像引用元:Schoo – 大人たちがずっと学び続ける生放送コミュニティ
Schooは11週間でサイト制作ができるWebデザイナーを目指すオンラインWebデザインスクールです。
本格的に学ぶには有料のプレミアム学生へ登録する必要がありますが、生放送授業は無料で視聴することが可能です。(アーカイブは有料)
- サイト制作できるWebデザイナーを目指す
- 生放送授業を無料で視聴可能
- スポット利用として有益でおすすめ
無料で学べる生放送授業では、バナー制作の基礎やillustratorの基礎、Webデザイナーへなるための心得など、デザインの超初心者であれば有益な情報も含まれています。
学びたい生放送授業があれば独学で学ぶより効率的に学ぶことができ、お試し感覚で利用できるため長期的にみるとコスパも良いといえます。
自分がWebデザイナーに向いているか迷っている人や、今後のキャリアについての相談をしたい人には無料カウンセリングで相談してみるのがおすすめです。
Skillhub(スキルハブ)

画像引用元:Skillhub [スキルハブ]
SkillhubはWebデザイナーとしてサイト制作はもちろん、WordPress操作やフリーランス支援などの学習内容が充実したスクールです。
初心者向けの一部講座を無料で視聴することが可能です。
- 一部講義を無料視聴可能
- 無料で学べる分野の幅が広い
- 有料講座では卒業後向け講座も用意
無料講座の一例はHTML・CSSの入門やillustrator入門をはじめ、サイト制作入門などの実践的な操作の一部体験をすることも可能。
実際にWebデザインの仕事に触れてみたい人やモチベーションアップ、知識の幅を広げたい人には有益な講座が豊富に用意されています。
有料講座を購入すれば、実際の仕事の進め方講座やフリーランス向け講座も用意されており、卒業後のベースアップも見込めます。
費用が安いWebデザインスクールの注意点

Webデザインスクールの費用は安いに越したことはないですが、費用だけに気を取られてスクール選びに失敗しないよう注意しましょう。
費用だけでスクールの良し悪しが決まるわけではないため、色々な要素を勘案して自分に合ったスクールを選択することが重要です。
希望するスクールと以下の注意点を加味した上で、正確な判断を行いましょう。
オンライン型と通学型の違い
費用が安いWebデザインスクールは基本的にオンライン型の学習スタイルがメインとなります。
通学型スクールの家賃や光熱費、設備管理コストなどを極力抑えることでオンラインスクールは受講料を安くできるためです。
質問サポートは多くのスクールでオンライン上で容易く完結できるシステムが導入されていますが、自宅での学習は誘惑に負けてしまう人もいるのが現状です。
心配な人は個別カウンセリングやイベントなどでモチベーションアップできるスクールを選ぶと良いでしょう。
サポート内容の充実度
費用が安いスクールの場合は必要なサポートが最低限用意されているか確認しましょう。
質問の対応時間や転職・独立サポート、ポートフォリオ作成サポートが他のスクールに比べて劣っていないかはチェックしておくと良い項目です。
内容と費用のバランスをみて、自分が納得できるラインを見つけてくださいね。
学びたい内容に漏れがないか
費用が安いスクールの中には、学習内容を削減して費用を抑えている思わしくないスクールもあります。
Webデザインスクールのホームページには大体の学習カリキュラムの記載があるので、自分の学びたい内容に漏れがないか事前に良く確認しましょう。
中でもillustratorとPhotoshop、HTML、CSSに関しては基本的にマストといわれています。
サイトに動きをつけたいのであればJavaScript、既存サイトの編集まで行いたいならPHPやWordPressなど、自分の目標とするレベルに合わせた判断が必要です。
CodeCamp(コードキャンプ)の無料カウンセリング申込み手順

画像引用元:プログラミング学ぶならオンライン家庭教師のCodeCamp
Webデザインスクールを検討している人には、まずは無料カウンセリングへの参加がおすすめです。
スクールによって得意なジャンルや媒体は違うため、自分の進みたい道とスクールがマッチしているかホームページ上だけで判断するのは難しいためです。
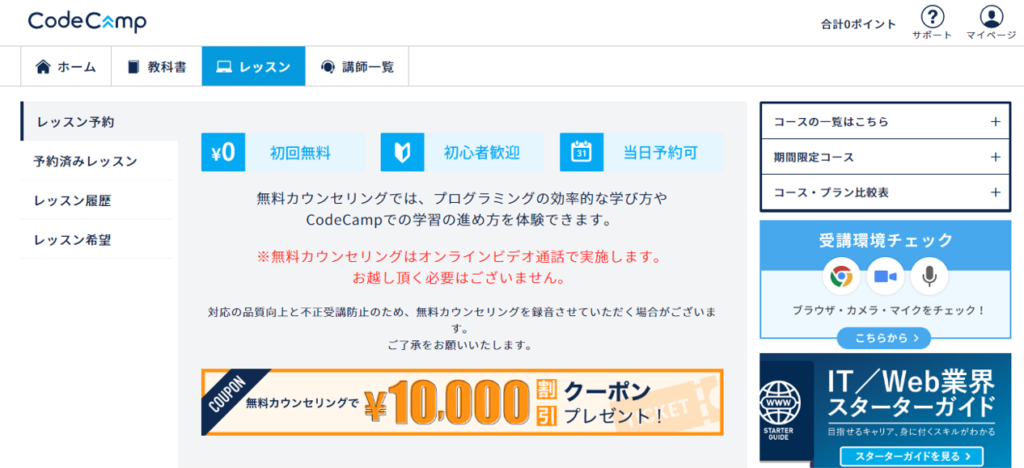
CodeCamp(コードキャンプ)の無料カウンセリングでわかること
CodeCampの無料カウンセリングでは、プロによる進路相談やコース内容の詳細を聞くことができます。
またスクールの対応講師の雰囲気や実際のオンライン上でのコミュニケーションを体感できるため、フィーリングが合いそうかの確認も可能です。
学習やサポート面など、少しでも不安や疑問がある際はしっかりと解決し納得した上で入学を検討してください。
無料カウンセリングの完了後はおすすめコースの見積もりが貰え、しつこい勧誘もないため安心です。
CodeCamp(コードキャンプ)の無料カウンセリングを受けるべき理由
CodeCampの無料カウンセリングは初心者歓迎で完全オンライン型のため、何かと心配な人も気軽に参加することができます。
またスクールやタイミングによって無料カウンセリングへ参加することで割引制度などの優待特典が付与されることもあります。
CodeCampはWebデザインの学習とともに、在学中に実務経験を積める人気のWebデザインスクールです。
そこでここでは、CodeCamp(コードキャンプ)の無料カウンセリング申込み手順を解説します。
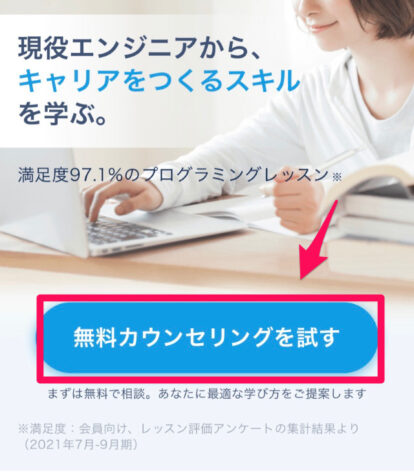
手順1:公式サイトの「無料カウンセリングを試す」をタップする

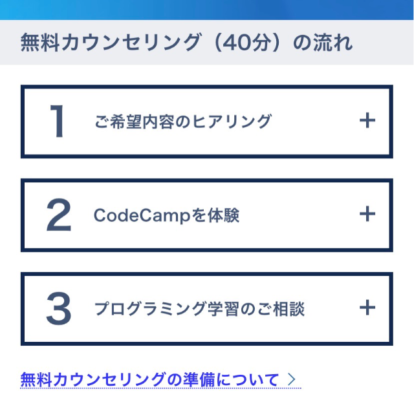
手順2:無料カウンセリングの流れを確認する

手順3:希望日時をタップする

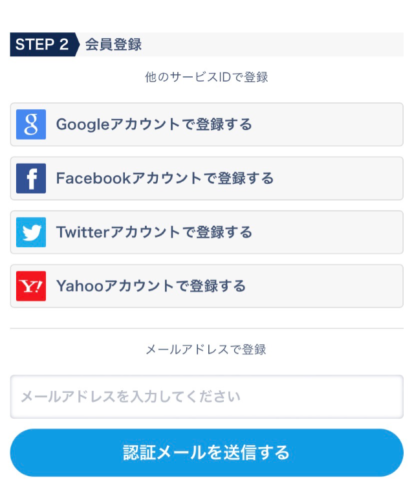
手順4:SNSやメールアドレスで会員登録をして予約を完了させる

費用が安いおすすめWebデザインスクールまとめ

本記事では費用が安いおすすめWebデザインスクールの特徴やおすすめスクールについて詳しく解説しました。
Webデザインは少ない初期投資で自由な働き方を掴める魅力的な職種の一つです。
- インターネット・アカデミー(今月のおすすめ)
- CodeCamp(コードキャンプ)
- デジハリ・オンラインスクール
 【cody限定】クーポンコード:549872(10%オフ)
【cody限定】クーポンコード:549872(10%オフ)
※無料カウンセリング実施後のアンケートでコードを入力してください!
費用が安いスクールの中でも学習内容や受講期間が自分に合った最適なスクールを選んで着実に学習しましょう。
スクールを検討している人には、まずは無料カウンセリングへの参加がおすすめです。



 インターネット・アカデミー(公式)
インターネット・アカデミー(公式)